

 |
 |
|
The following screenshots (from release 2 of the mapplet) form a visual storyboard that matches the interaction scenarios described in the “Search for a Hotel Using the Mapplet” use case. Walking through the UI and comparing it directly with the use case scenarios (whether they’re interaction scenarios or “normal” use case scenarios) can be used as validation that the finished UI matches the original spec (let’s call this process visual acceptance testing). You can see most of the new functionality in release 2 by comparing the following screenshots with release 1 as shown in Figure 10-3.
Starting with Figure 10-4, Carol visits the U.S. map (text from the use case appears in the previous section):
Carol visits http://smartmaps.vresorts.com. She moves her mouse over the New Orleans icon, sees the map tip displaying the names of the individual destinations in that region …
Then in Figure 10-5
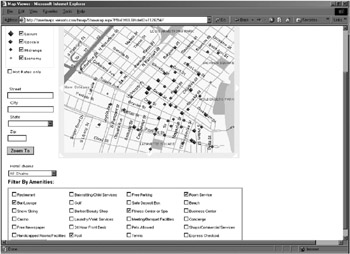
The system displays a map of the French Quarter along with check boxes for price-band filtering, check boxes for amenity filtering, and a pop-up menu showing a list of hotel chains.

And in Figure 10-6
The system queries the hotel database and displays icons for all hotels that match her search criteria, along with a legend below the map, which specifies the active filtering criteria. One of the hotels is on Bourbon Street, which is where Carol wants to stay. She selects the Ramada Plaza Inn on Bourbon Street …
Let’s also take a quick look at the finished result for our alternate target user Bob (see Figure 10-7).
 |
 |
|